Section
Add a page break for all sections
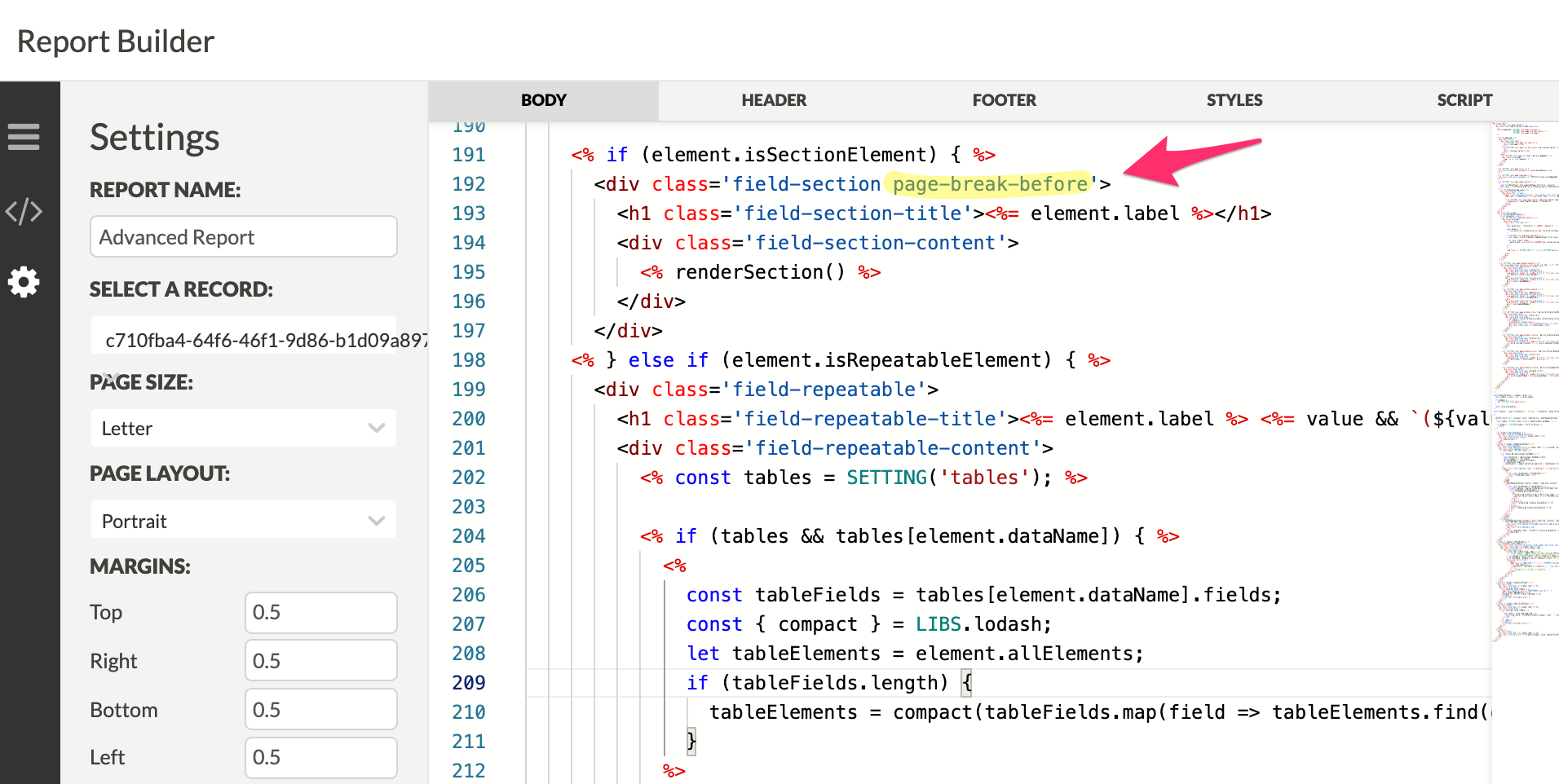
Scroll down in the BODY section to locate element.isSectionElement block of code. In the first <div class='field-section'>, add page-break-before to the class.

Add a page break for specific section
Scroll down in the BODY section to locate element.isSectionElement block of code. Replace the <div class='field-section'> line with this:
<%
const pageBreak = element.label==="Your Section's Label"
? 'field-section page-break-before'
: 'field-section'
%>
<div class='<%=pageBreak%>'>Remove an entire section field
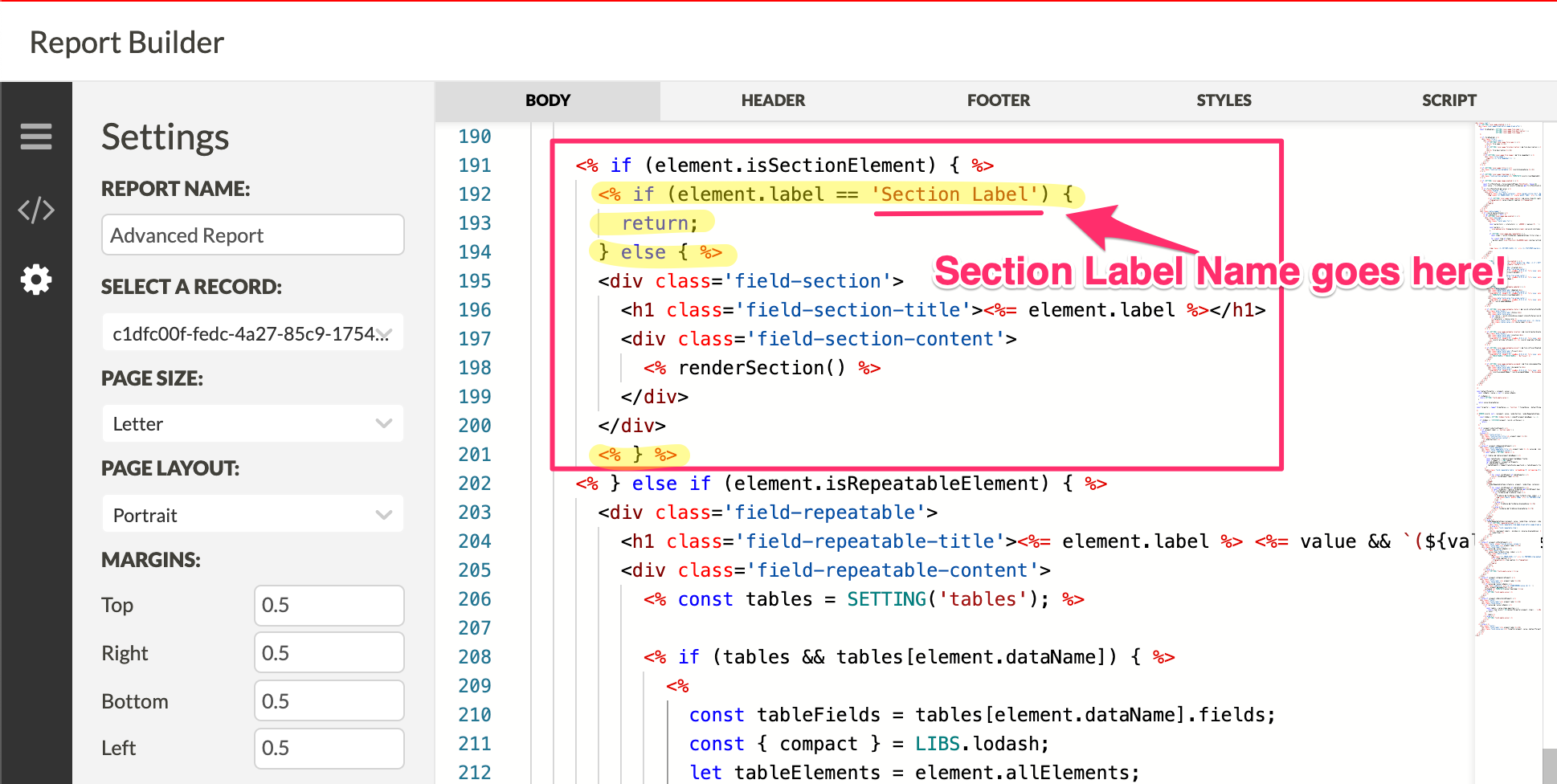
Scroll down in the BODY section to locate the if (element.isSectionElement) block of code. Now we are going to wrap the given 6 lines of code with the following code:
<% if(element.label == 'Section Label') {
return;
} else { %>
// 6 LINES OF CODE GOES HERE
<% } %>
MAKE SURE YOU USE THE SECTION LABEL NAME INSTEAD OF Section Label!

section label screenshot
Remove a section field when all of its nested fields' values are null
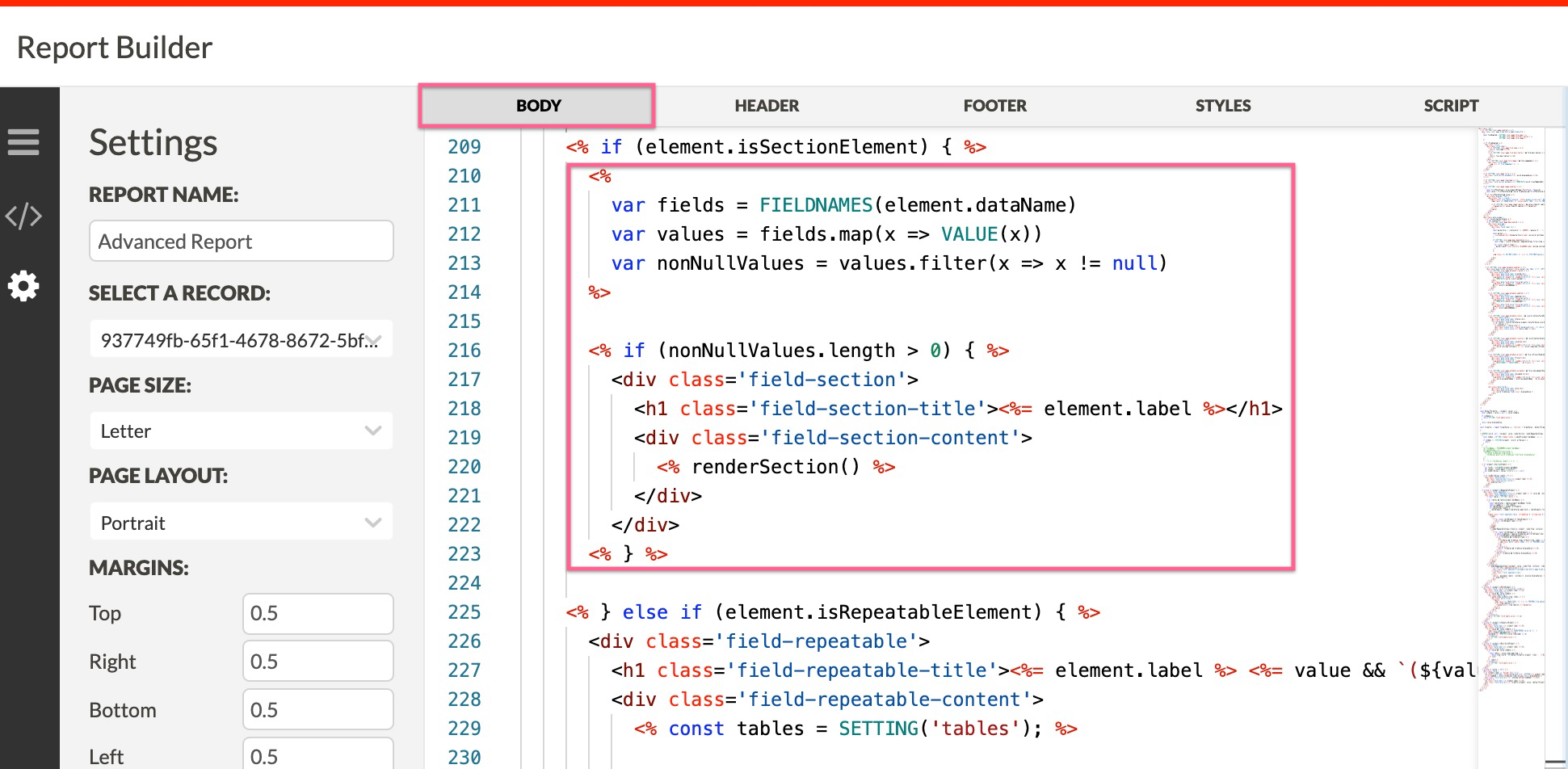
Under if (element.isSectionElement) in the BODY section, you are going to replace the entire block of code with the following:
<%
var fields = FIELDNAMES(element.dataName)
var values = fields.map(x => VALUE(x) || REPEATABLEVALUES(VALUE(element.parent.dataName), x))
var nonNullValues = values.filter(x => x != null)
%>
<% if (nonNullValues.length > 0) { %>
<div class='field-section'>
<h1 class='field-section-title'><%= element.label %></h1>
<div class='field-section-content'>
<% renderSection() %>
</div>
</div>
<% } %>
remove section
Updated 7 months ago