Repeatable Field (Child Records)
Add a page break before every repeatable record
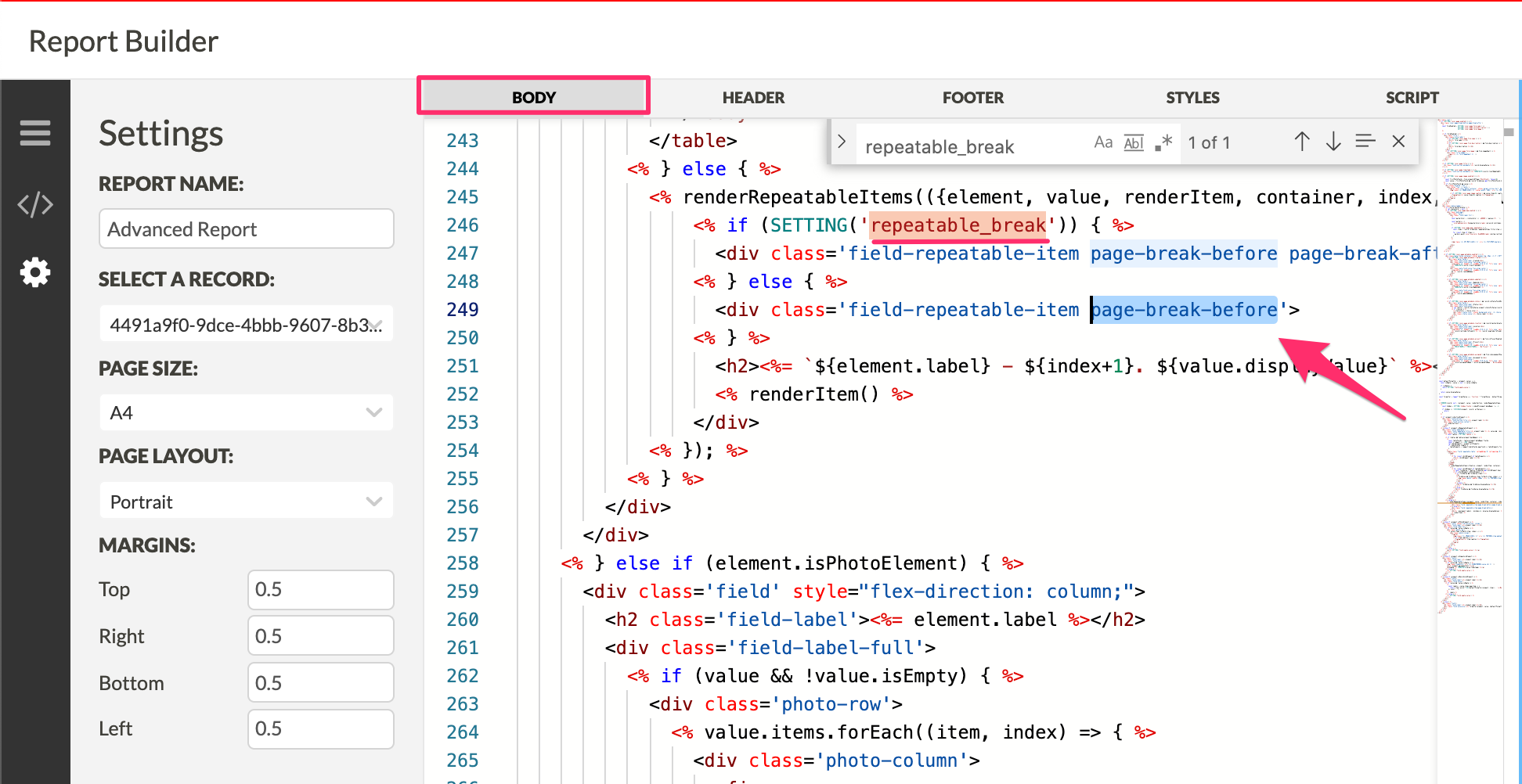
In BODY section, you can scroll down to line 246 or search (ctrl+f or command+f) for repeatable_break. Two lines below repeatable_break, you will find <div class='field-repeatable-item'>. Since you want to add a page break before every repeatable record, you will add page-break-before to the same class.

page break before screenshot
Add additional info for all repeatable record
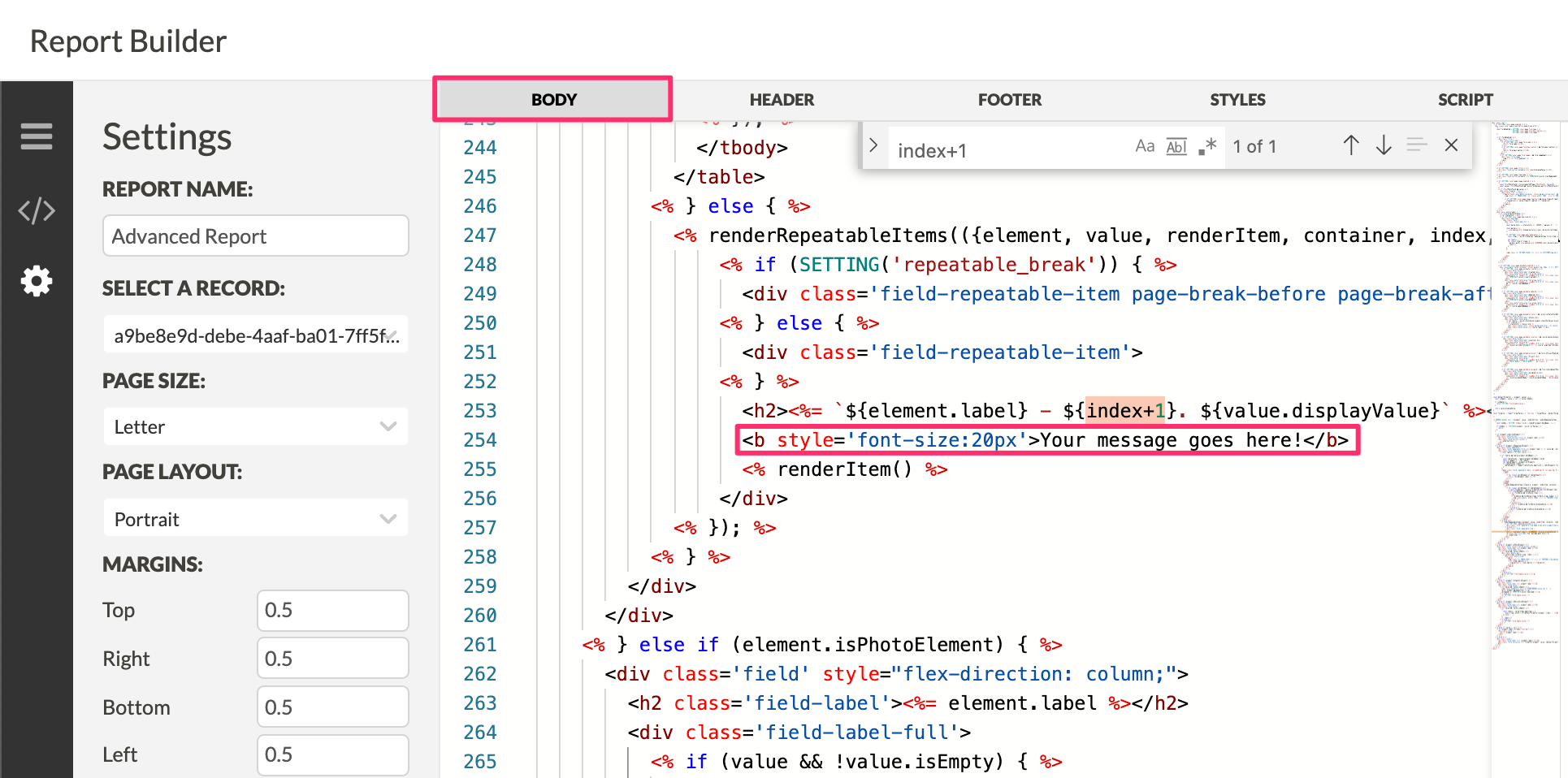
Suppose you need to add an additional info to all repeatable records. To do this, you need to go to the BODY section and search for index+1. Add the following line of code (you may modify your message) below the line you found.
<b style='font-size:20px'>Your message goes here!</b>
Include only the most recent repeatable record
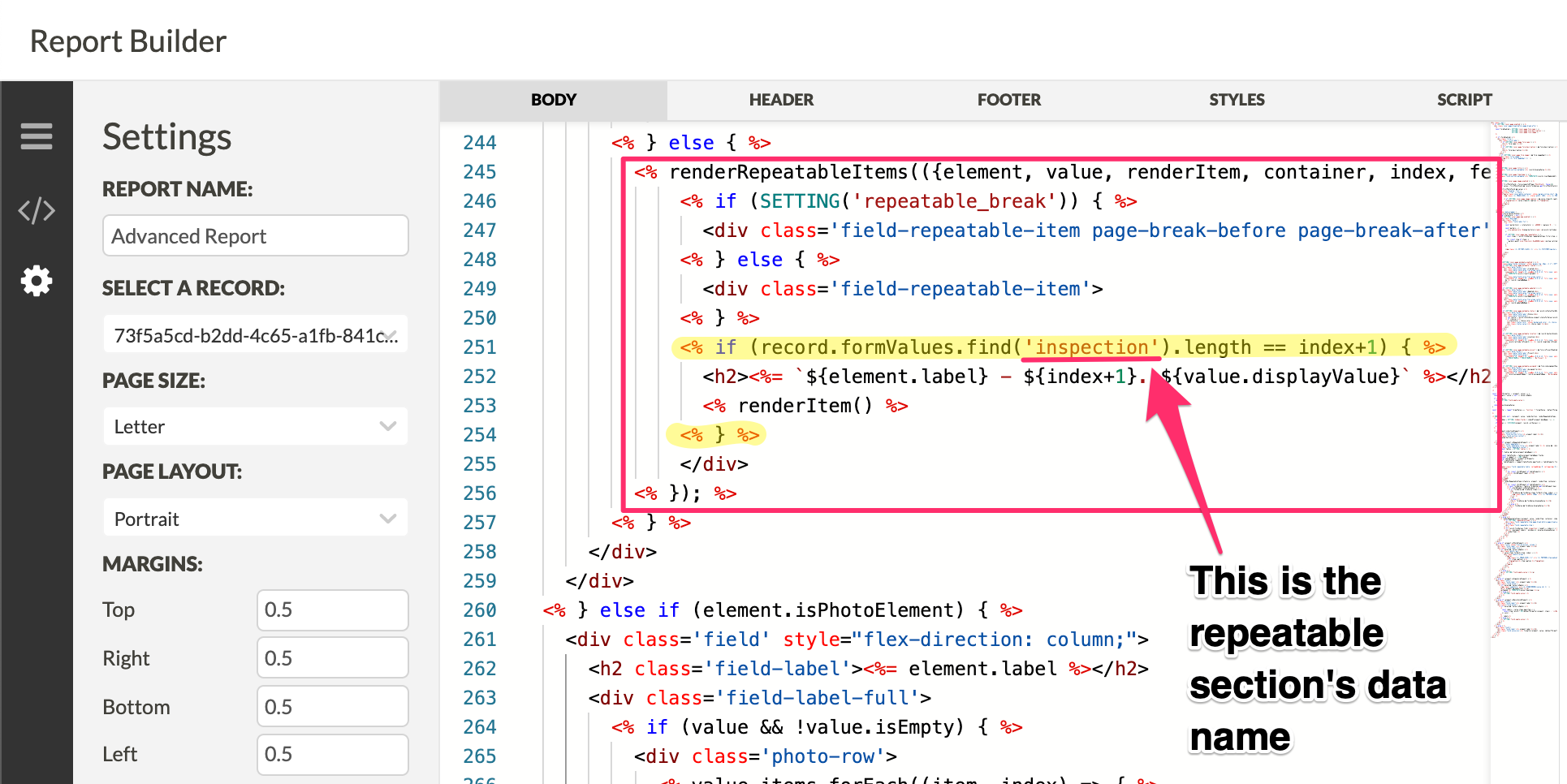
This may be a little less obvious to find the right part in the BODY section, but we are going to change how repeatable items get rendered on the report. You want to scroll down to the line 245 to find <% renderRepeatableItems(({element, value, renderItem, container, index, feature, parent, allValues}) => { %>. If you found it, you will also see the following codes a few lines below:
<h2><%= `${element.label} - ${index+1}. ${value.displayValue}` %></h2>
<% renderItem() %>Once you located those two lines of code, you are going to wrap them with the following code:
<% if (record.formValues.find('inspection').length == index+1) { %>
// 2 LINES OF CODE GOES HERE
<% } %>
MAKE SURE YOU USE THE REPEATABLE SECTION'S DATA NAME INSTEAD OF inspection!

Display repeatable section as a table
To display repeatable sections as tables, add the following object to the REPORT_CONFIG object declared in the SCRIPT page, and replace them with your field's datanames
const REPORT_CONFIG = {
//other fields above,
'tables': {
'my_repeatable': {
'fields': ['my_repeatable_calc', 'my_repeatable_text']
}
}
};Make all repeatables display as a table
To display all repeatable sections as tables, add the following code to the reports script page.
let tables = DATANAMES('Repeatable').reduce((acc, rep) => {
acc[rep] = { 'fields': FIELDNAMES(rep) };
return acc;
}, {});
const REPORT_CONFIG = {
//other fields above,
'tables': tables
};Updated 11 months ago