Label
How to make all label fields full width
You first need to go the SCRIPT section and add isLabel() function:
function isLabel(field) {
return CONTAINS(DATANAMES('Label'), field);
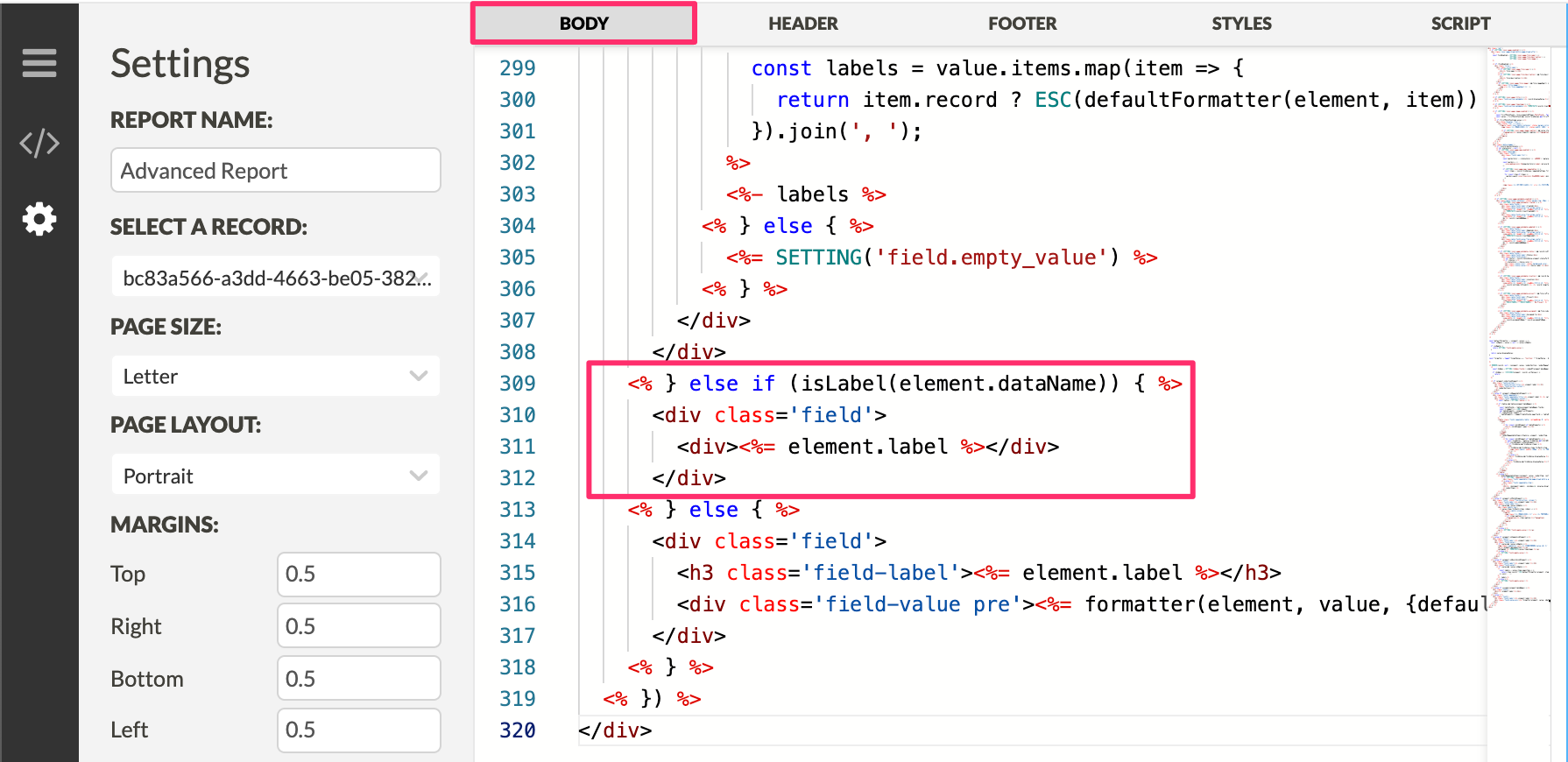
}Then, you will need to use this function in the BODY section just before the last <% } else { %>:
<% } else if (isLabel(element.dataName)) { %>
<div class='field'>
<b><%= element.label %></b>
</div>
How to make the text of a specific label field appear bold
Within the element.isLabelElement if statement, you can add conditional logic to bold the text of the label:
<% } else if (element.isLabelElement) { %>
<% var fontWeight = "normal"; %>
<% if(element.label==="your_label_dataname") fontWeight = "bold" %>
<div class='field'>
<h2 class='field-label-full' style={{ fontWeight: "<%=fontWeight%>" }}><%= element.label %></h2>
</div>
<% } else { %>Updated 12 months ago