Add a tally counter
This example shows how to add a tally counter to your form. It displays a button on the form that increments a numeric field when tapped.
For this to work, you will need a numeric field with the data name tally_count and a hyperlink field with the data name of increment.
ON('click', 'increment', function(event) {
// increment the numeric field by 1
SETVALUE('tally_count', ($tally_count || 0) + 1);
});Another approach to a tally counter uses a numeric field with the data name tally_count and a Default Value of 0. Also used is a Yes/No field with the data name of tally with these substitutions below:

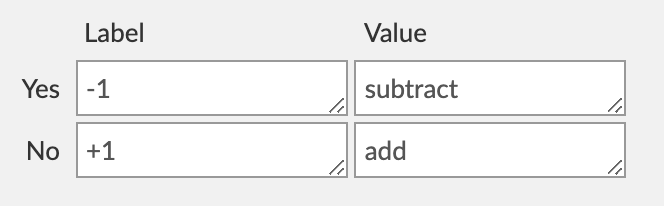
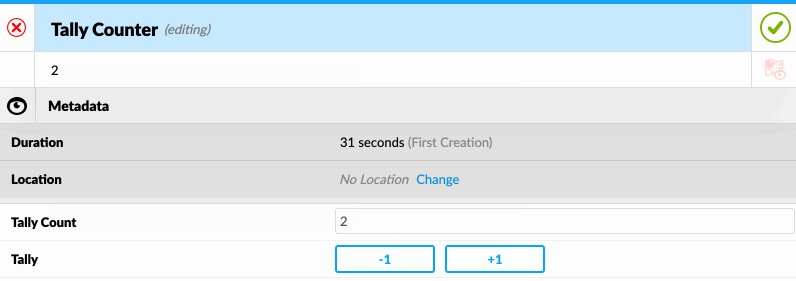
Tally example Yes/No field settings

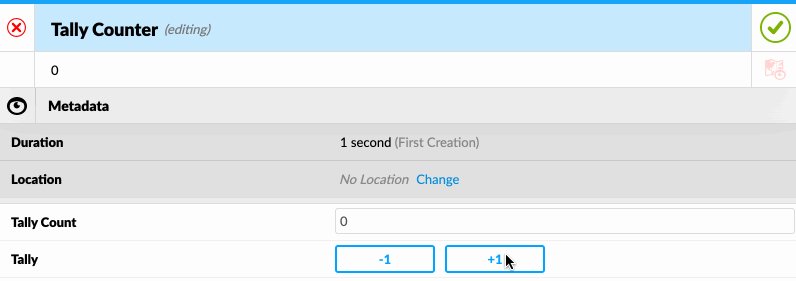
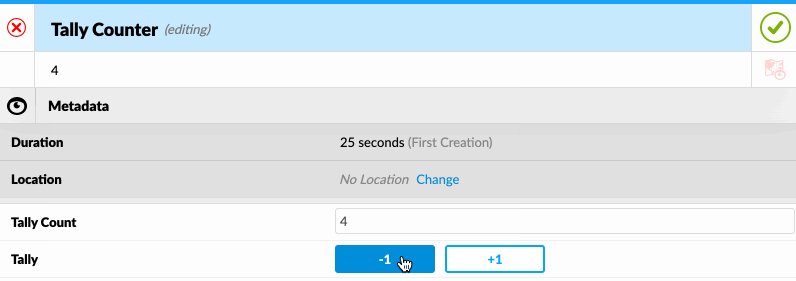
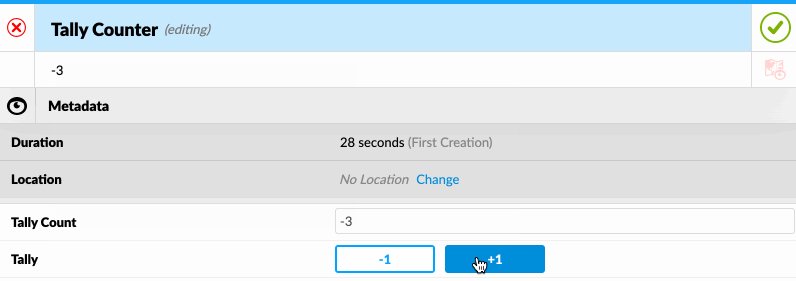
Tally GIF
ON('change', 'tally', function (event) {
if ($tally == 'add') {
SETVALUE('tally_count', $tally_count + 1);
SETVALUE('tally', null);
}
if ($tally == 'subtract') {
SETVALUE('tally_count', $tally_count - 1);
SETVALUE('tally', null);
}
});Updated 12 months ago