Format Date
Format date to dd/mm/yyyy for the cover page metadata
Add the following code to the end of SCRIPT section:
function euroDate(date){
let d = new Date(date);
return d.toGMTString();
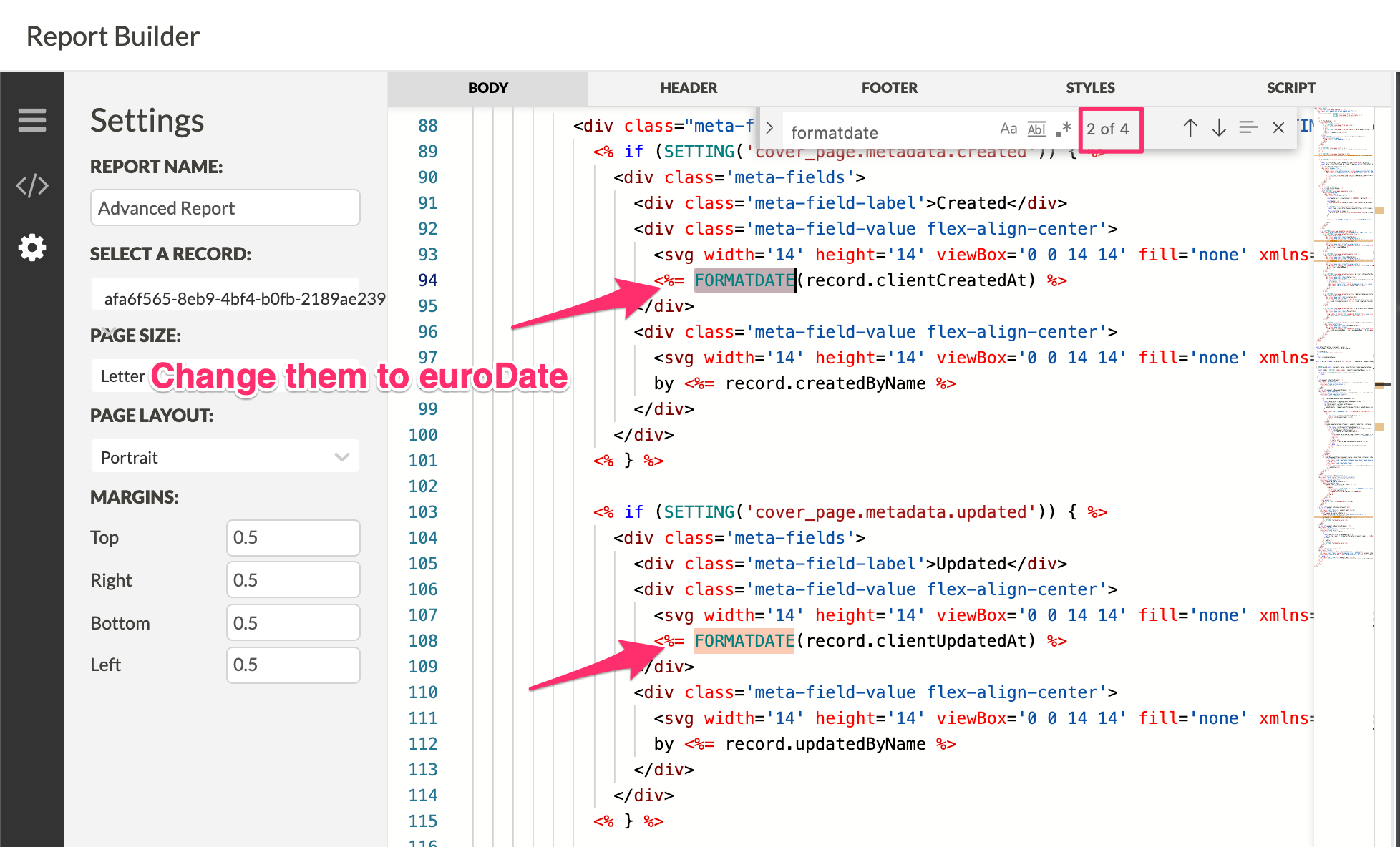
} Then replace all FORMATDATE (there are four of them) in the BODY section with this new function, euroDate:

EU Date format
Format date to dd/mm/yyyy for the date field
Add the following code to the end of SCRIPT section:
function formatDate(date) {
let newDate = new Date(JSON.stringify(date));
let newFormat = LPAD(newDate.getDate(), 2, '0') + '-' + LPAD(newDate.getMonth()+1, 2, '0') + '-' + newDate.getFullYear();
return newFormat;
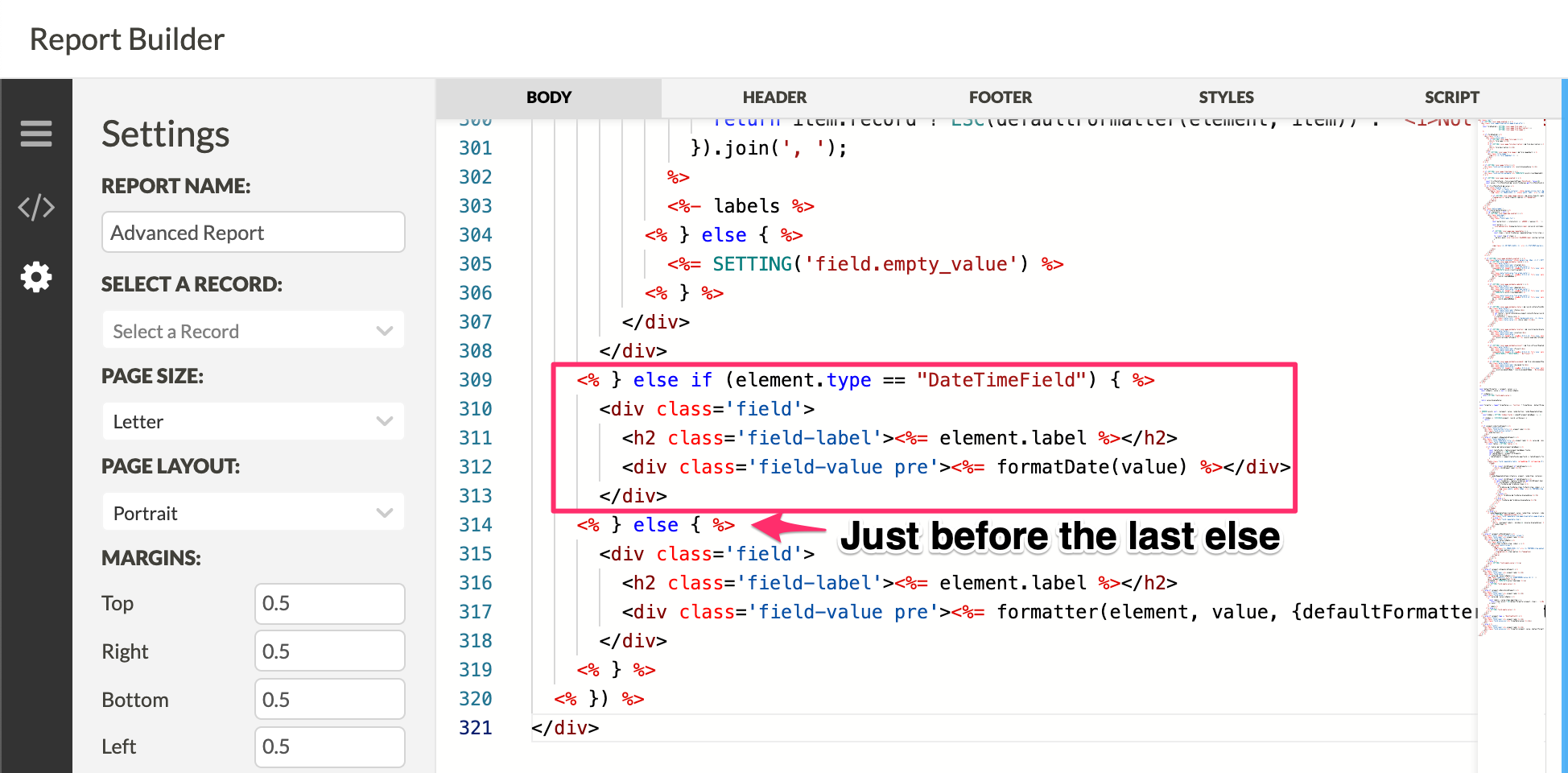
}Then add the following code just before the very last <% } else { %> in the BODY section:
<% } else if (element.type == "DateTimeField") { %>
<div class='field'>
<h2 class='field-label'><%= element.label %></h2>
<div class='field-value pre'><%= formatDate(value) %></div>
</div>
date time field
Updated about 1 year ago